记npm login的一次异常解决
2019.12.23
hzzly
背景
在工作中,我们常常会将一些通用性代码,比如一些工具类、公用业务逻辑代码以及团队定制化的UI库等,发布到私有npm仓库。需要的项目直接安装使用即可。
在一次组件开发完将要上传的私服的时候,通过 npm login 登录私服一直报错,出现了如下两种报错:
登录报错npm ERR! code E401
npm登录时报错:
1
2
3
4
5
6
7
8
9
| $ npm login
Username: 你的nexus用户名
Password: 你的nexus用户密码
Email: (this IS public) 你的邮箱
npm ERR! code E401
npm ERR! Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\XXX-debug.log
|
这时在我的mac上可以正常登录,说明是客户端的问题。
原因可能是本机使用过其他账号登录过,但是没有退出登录。果然在npm的配置文件 .npmrc 文件中找到了问题。
解决方案,检查 ~/.npmrc 文件,删除 xlab-npm-group 和 xlab-npm-private 相关的token记录:
1
2
3
4
5
6
| registry=http://**********:20001/repository/xlab-npm-group/
//**********:20001/repository/xlab-npm-group/:_authToken=XXXX // 删除这行
//**********:20001/repository/xlab-npm-group/:_authToken=XXXX // 删除这行
always-auth=true
home=https://www.npmjs.org
//**********:20001/repository/xlab-npm-private/:_authToken=XXXX // 删除这行
|
修改后如下:
1
2
3
| registry=http://**********:20001/repository/xlab-npm-group/
always-auth=true
home=https://www.npmjs.org
|
保存后重新登录成功。
登录报错npm ERR! code E500
npm登录时报错:
1
2
3
4
5
6
7
8
9
| $ npm login --registry=http://**********:20001/repository/xlab-npm-private/
Username: 你的nexus用户名
Password: 你的nexus用户密码
Email: (this IS public) 你的邮箱
npm ERR! code E500
npm ERR! 500 Server Error -PUT =http://**********:20001/repository/xlab-npm-private/-/user/org.couchdb.user:XXX
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/XXX/.npm/_logs/XXX-debug.log
|
这时在另外的机器登录也是同样错误,说明是可能是服务器问题。
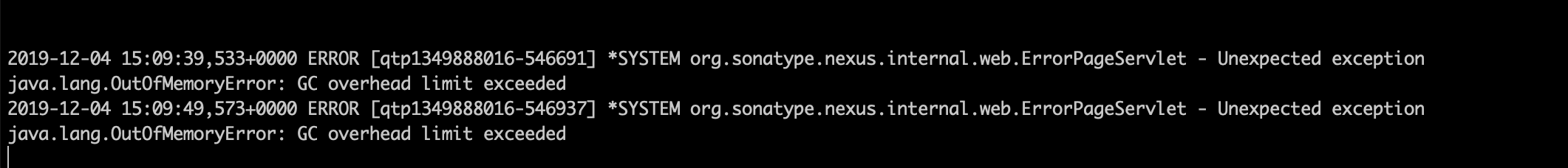
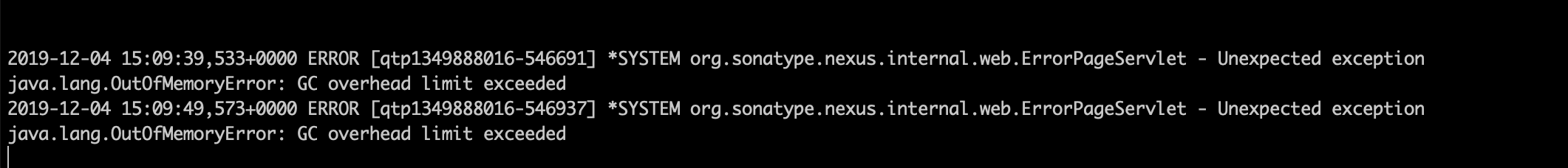
解决方案,通知管理员检查服务器是否正常。管理员检查后发现服务器OOM了:

重启服务器容器后,重新登录成功。